User Experience (UX) – Themen
Seit Jahren werden – zumindest gute – Online Shops, Apps und Websites von guten UX-Experten immer wieder optimiert. Man stolpert aber leider auch gelegentlich über nicht so intuitive Oberflächen, was mich, da ich gerade vor kurzem wieder als UX-Berater mit UX-Lead an einem E-Commerce Projekt beteiligt war, immer wieder “zum Nachdenken” anregt. Ein paar UX-Beispiele hierzu werde ich hier in diesem und weiteren kurzen Beiträgen “behandeln”.
Der Warenkorb-Button
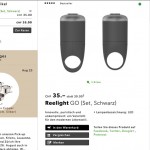
Heute Abend, als ich in einem eigentlich gelungenen Schweizer Shop eine Bestellung aufgegeben habe, musste ich wieder feststellen, dass der Warenkorb-Button bei diesem Anbieter (siehe www.galaxus.ch) – ähnlich wie auch bei einigen anderen Shopbetreibern – in einer Reihe grauer/schwarzer Schaltflächen “eingereiht” wurde. Schade, dass es hier keinen “Call-To-Action” gibt. Als Kunde möchte ich möglichst schnell meine Artikel in den Warenkorb tun und die Bestellung absenden. Wenn ich jedoch erst den richtigen Button suchen (finden) muss, hält mich das bei der Bestellung hingegen auf, möglicherweise fällt mir dabei etwas anderes ein und ich kaufe schliesslich im “worst case” meine gewünschten Artikel woanders. Schade, da mir der Galaxus-Shop eigentlich gefällt…
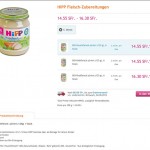
In anderen Shops wird vorgemacht, wie man diese Schaltfläche zu einem echten “Call-To-Action”-Button machen könnte (Beispiele siehe www.brack.ch, www.windeln.ch, etc.). Ein paar Tipps zu “Call-To-Action”-Buttons kann man unter anderem hier finden: http://www.uxbooth.com/articles/good-call-to-acti-buttons/.
Beispiele (Screenshots vom 25.08.2013)